「Facebook上のアプリ」「ページタブ」などFacebookアプリの結合方法による表示の違い
所謂 Facebook アプリを作る時は、Facebook developers でアプリを作成し、外部に置いてある php で作成されたコンテンツを読み込む=結合設定を行う必要があります。
アプリの基本設定の項目に Facebook と結合する方法がいくつか用意されていますが、PC用のアプリページを作る場合は、
- Facebook上のアプリ
- ページタブ
という2種類の結合方法を利用する感じになるかと思います。(スマートフォン用の結合方法とかは別途用意されています。)

その2種類の違いをまとめておきます。
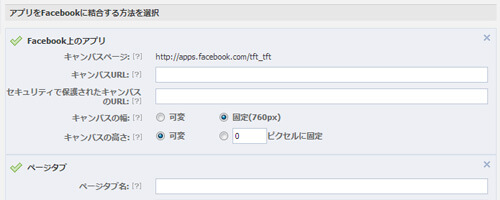
アプリを Facebook に結合する方法を選択
結合方法によって見た目や使い方が変わってしまいますので、配置しなければいけない要素などにも影響が出てきます。
ちなみに、両方選択することも可能です。
Facebook 上のアプリ

- URL:https://apps.facebook.com/[Namespace]
- キャンバスページにアプリを表示する。この時高さ、横幅ともに可変にすることができる。
- 横:760px、高さ:任意pxに固定することも出来る。
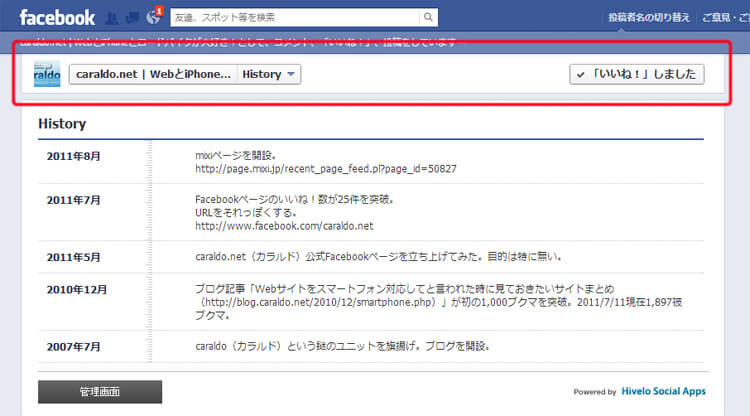
ページタブ

※ 画像上に投稿者の切り替えに関する表示がされていますが無視してください。
- URL:https://www.facebook.com/[ページ名]/app_[App ID]
- ページタブ切り替えのコントローラがデフォルト付く
- 背景色が付いて、枠も付く。
- Facebookページヘの「いいね」ボタンがデフォルトで付く
- 要するに、Facebookページの一部である
- タブページのアプリ表示領域、横:520px or 810px、高さ:800pxで固定
- アプリのコンテンツサイズが収まるように設計しないとスクロールバーが出てしまう
設計時に注意したいこと
ページタブで実装する時に、気を付けなければいけないのが、アプリのコンテンツサイズが収まるように設計しないとスクロールバーが出てしまうということです。
スクロールバーを消す手段として、JavaScript SDKが用意されてはいますが、ブラウザ間によるスクロールバーの扱い(解釈)の違いやレガシーブラウザなどの検証が結構手間なので、そもそも設計段階で回避できるなら、回避するに越したことはないと思います。
JavaScript SDK 自体、無くなったりする可能性もありますので。
もう一点は、ページタブの画像の赤枠で囲った箇所ですが、いいねボタンとページ切り替えのモジュールがあるか無いかは、設計に結構大きな影響を与えると思います。
Facebook上のアプリとして実装するのか、ページタブとして実装するのか、コンテンツの性格に合わせて最初によく考えておくのが良いと思います。