WordPressで「いいねボタン」のコメント投稿用パネルが途中で見切れてちゃんと表示されない
この記事は投稿されてから1年以上経っています。内容が古くなっているかもしれませんので、ご注意ください。
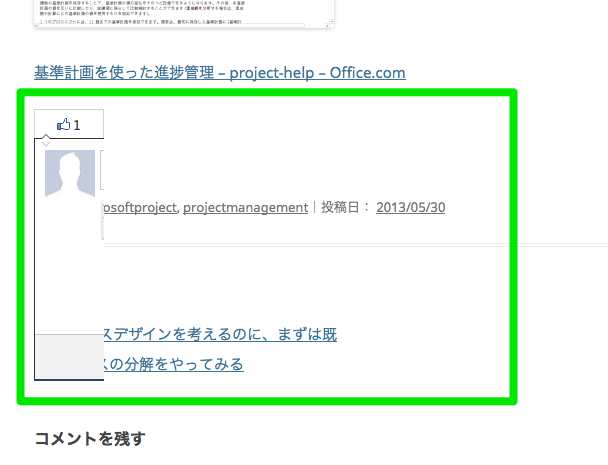
WordPress Twenty Twelve 1.1 に Facebook いいねボタン(XFBML版、HTML5版) を設置すると、コメント投稿用のパネルがうまく表示されません。そのままだと、いいねボタンのサイズでパネルの端が切れてしまい、残念な感じになります。
こんな感じ。

これは、HTML5版 でも XFBML版 でも同じ。
Layout Style が button_count でも box_count でも同じ。(試してないけど standard も?)
ちゃんと表示されない原因は iframe に対するCSS
調べてみると、いいねボタンのコメントのバネルが表示されない原因として、以下の CSS が影響しているのが原因のようなので、、、
/* Make sure videos and embeds fit their containers */
embed,
iframe,
object,
video {
max-width: 100%;
}いいねボタンを設置している HTML にクラスをふって、以下のような CSS を追加しました。
.social-media iframe {
max-width: none !important; /* for Facebook Like button */
}20140915追記
iframe に元々クラスがふってあるようなので、以下のようにするほうがいいですかね。
.fb_iframe_widget_lift {
max-width: none !important; /* for Facebook Like button */
}これでちゃんと表示されるようになりました。
↓試してみて下さいw