【Photoshop】レトロな漫画の効果を加えるチュートリアル
画像にアメリカンコミックの様な効果を加えるチュートリアルです。
アメリカンコミックって言い方で合ってるかしら?
と、とにかく向こうの漫画みたいな感じに Photoshop で仕上げます。
※ Adobe Photoshop CS2
素材を準備する
今回の素材はこちらの女性です。

綺麗な方ですね。
コントラストが弱い場合や、少し明るい画像のときは[イメージ]→[色調補正]で調整しておきましょう。
フィルタとレイヤーの描画モードをいじるだけ
非常に簡単に仕上がります。
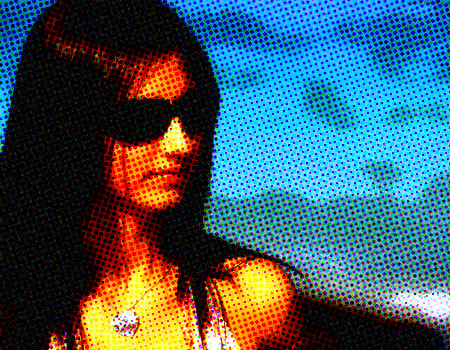
フィルタ > アーティスティック > 粒状フィルム
粒子:4 領域のハイライト:0 密度:0~10(0)

密度設定が大事かな?どのくらい階調を潰すかによって出来栄えに差が出てきます。
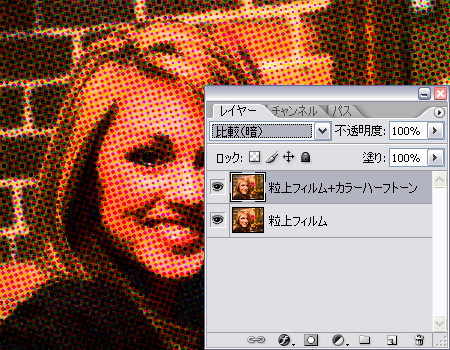
- 手順1で制作したレイヤーを複製します。
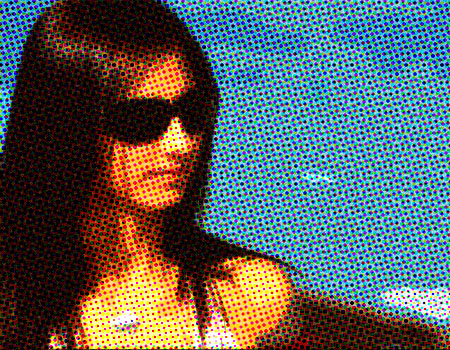
複製した画像にフィルタ > ピクセレート > カラーハーフトーン
最大半径:4 その他の値:デフォルト値レイヤーの描画モードを設定 > 比較(暗)

以上で作業終了です。
ここからが難しい
難しいと言うのは、「レトロなアメリカンコミックとはどんなものなのか」というところです。
殆ど読んだ経験が無いので、なんとなくそれっぽく仕上げてみます。
追加するアイテムは・・・
- コマ割り
- ふきだし
- 動きを持たせた文字
ですかね?
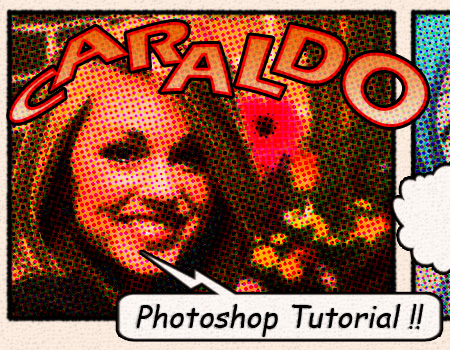
私はこんな感じに仕上げました。

っぽい!!!!!?
ポイントは更紙(化学パルプが原料の70%未満の用紙で、紫外線によって変色する)の上に印刷されてるのを表現する為に、背景にもちゃんと色や質感を追加するとこですかね。
とりあえず適当に・・・
パターンオーバーレイ(不透明度:9% パターン:麻布)
カラーオーバーレイ(描画モード:乗算 色:#ffefe1)
あと、インクの滲んだ感じもあるといいかもしれません。
ちなみにふきだしはコチラのサイトからEPSファイルを頂けます。
参考:Blambot Comic Fonts and Lettering
今回参考にさせて頂いたサイトはコチラです。
参考:Give Your Photos a Retro Comic Book Effect
素材の明度が高いと・・・
違う素材を使ってもう一回作業してみます。

こちらの方も素敵!
作業手順に変更はありません。
最初に紹介した方法だと・・・

どうでしょう?
なんだか写真っぽさが抜けていません・・・かね?流石に1つ目の素材と同じく、密度:0では全く駄目だったので、[粒状フィルム]密度:10にしたのですが。
少し手順に加えてみます。
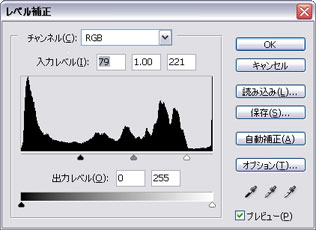
手順1の粒状フィルムをかける前に、おもいっきりイメージ > 色調補正 > レベル補正をかけてみます。
そして粒状フィルム密度:10で諧調を潰した感じを強調します。

このくらい・・・
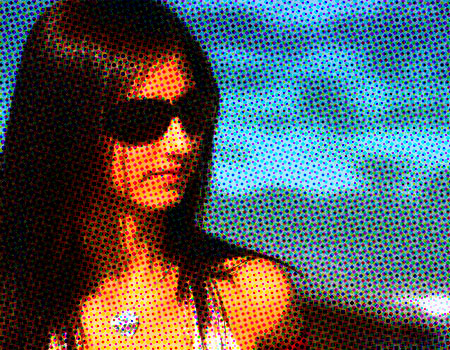
その結果がコチラ。

どうでしょう?
・・・納得いかないのでもう1個試してみます。
手順1の粒状フィルム密度:10をかける前に、フィルタ > アーティスティック > カットアウト(レベル数:8 エッジの単純さ:0 エッジの正確さ:1)をかけてみます。
最後に、全体的に暗くなってしまったので、レベル補正しました。

どうでしょう?(少しサングラス主張し過ぎ?w)
パーツごとに分けてうまく色の諧調を潰していけば、アメリカンコミックっぽくなると思います。
たぶん。