【Photoshop】画像にテレビの走査線を与えるチュートリアル
※ Adobe Photoshop CS2
画像にテレビの走査線の様な効果を与えるチュートリアルです。
実際には走査線は見えないので、効果を与える必要があるのかは分かりませんが。。
ま、何かに応用できるかもしれません。
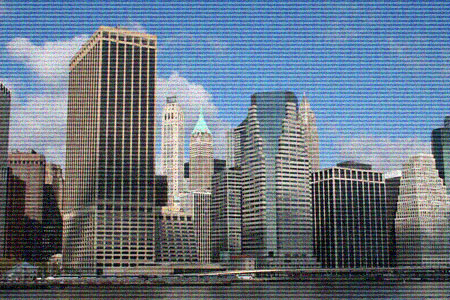
素材はコチラを使います。

素敵な街です。
ハーフトーンを利用する
- [フィルタ]→[ノイズ]→[ノイズを加える]量:10% 均等に分布 グレースケールノイズのチェックを外します。

- 新規レイヤーを作成し、白で塗りつぶします。
- [フィルタ]→[スケッチ]→[ハーフトーンパターン]サイズ:1 コントラスト:20 パターンタイプ:線
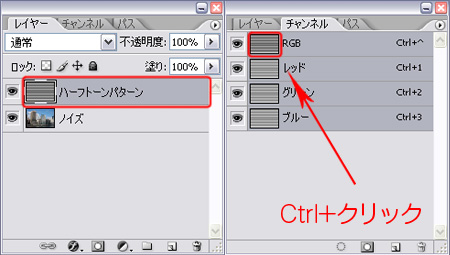
- アルファチャンネルパレットを利用してストライプ部分を選択します。

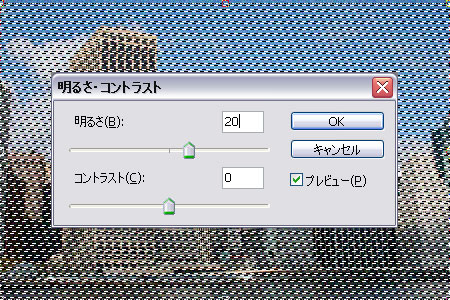
- [イメージ]→[色調補正]→[明るさ・コントラスト]明るさ:20 コントラスト:0

これで完成です。

ノイズの量によってかなり左右されそうですね。
パターンを定義して走査線を表現する
上記とは違う方法を紹介します。
ハーフトーンパターンだと、サイズ:1にしてもストライプがやや太いです。
面倒ですが自分で作成します。
- [フィルタ]→[ノイズ]→[ノイズを加える]量:10% 均等に分布 グレースケールノイズのチェックを外します。
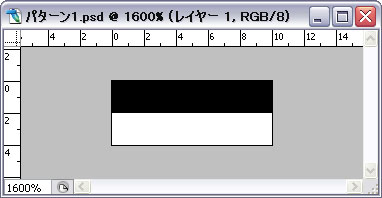
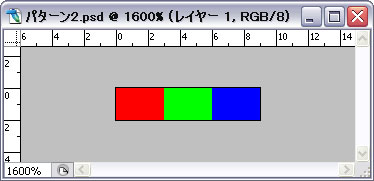
- 4px×10pxの白黒のパターンと2px×9pxのRGBのパターンを作成します。[編集]→[パターンを定義]


よりリアルにする為に加えます。
- それぞれのパターンで塗りつぶしたレイヤーを作成します。
- 白黒のレイヤーの描画モードをソフトライト、不透明度:40%に設定。
- RGBのレイヤーの描画モードをソフトライト、不透明度:10%に設定。

これで完成です。
それぞれの数値は画像サイズに合わせて設定してください。
今回参考にしたのはこの辺です。
⇒Photoshop Tutorials – Scanlines and Pattersn – aFreeArtwork.com
⇒Fainted Sun – How To #40
⇒デタラメex26
テレビにはめ込んでみました
テレビの画像は拾ってきました。

チュートリアルで作った画像はテレビに合わせて歪ませてあります。
なかなかそれっぽく纏まっていると思うのですが・・・。
ちなみに、プラグインで走査線の効果を与えるものがあるらしいですので、そっちの方が楽ですねきっとw