Google Sites の CSS はいじれないと思っていたほうがいい。
Google Sites の用意されているテーマで、いい感じに見出しのスタイルが設定されているテーマがないので、いじりたいんですが
Google サイトで一括でスタイルを変更するのは、出来ないって話。(出来るなら教えていただけるとホント嬉しいです。)
インライン CSS は本文エリアで使えるんで、厳密にはいじれないわけではないんだけど、全ページの全見出しにインラインで CSS なんて書いてられないですよね、、
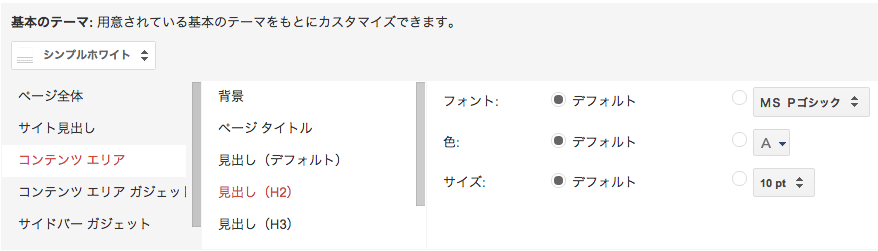
サイトの管理 > テーマ、色、フォント
一応、決められたプロパティだけは、サイト全体に対して一括で見た目を変える事が可能。

せめて下線さえあれば、。。。
挿入 > HTML ボックス
HTML ボックスを使えば使えますよーって書いてあるような気がするけど
HTML ボックスツールを使用して、Google サイトのページに HTML、CSS、JavaScript を追加することができます。このツールを使用することで、機能的な CSS や JavaScript を追加して Google サイトのデザインをカスタマイズすることが可能です。たとえば、画像カルーセル、カスタムメニュー、フォーム、jQuery ベースのウィジェットなどを作成できます。
実際は、HTML ボックス内インライン CSS としてしか使えないので、違うよ、そうじゃないよって。インライン CSS に関して言えば、WYSIWYG エディターに「HTML を編集」機能があるのでソッチのほうがいい、、
サイト全体に対して
<head>
<style type="text/css">
<!--
p {font-size:1em; line-height:1.5;}
-->
</style>
</head>とかしたいんですけどね。
HTML ボックスに JavaScrit いれても、ボックス内の操作しかできなそうなので、.getElementsByTagName とかしても取得できないものと思われる。
試してない裏ワザ
今この記事書きながら思い付いちゃったのだけど、
- GoogleSites のバックアップツールで全ページローカルに落としてきて、
- テキストエディタで一括でインライン CSS 付くように見出しを置換
- ツールでサイトを復元
ってやれば出来るんじゃない?そこまでする?ッて感じ&ページ増えたら面倒なんで、多分試さないですがw