macOS Safari の Tab キーでフォーカスがフォーム以外に当たらない。キーボード操作を許可するためには?
もうちょっとちゃんと言うと、フォームのテキストボックスと、ブラウザの URL 入力する窓にしかフォーカスが移動しないんですよね。
なんでだろ。
アクセシビリティの「ガイドライン 2.1 キーボード操作可能」に対応するために
ガイドライン 2.1 キーボード操作可能: すべての機能をキーボードから利用できるようにすること。
こちらに対応するためには、このままでは困ります。
キーボードの TAB キーを押下した時に、クリッカブルな要素だったり、フォーム部品だったりにフォーカスが移動してマウスを使わなくてもウェブサイト内を操作移動できるようにしておく必要があります。
Safari 環境設定でキーボード操作可能に
macOS の Safari はデフォルトの環境設定では、フォーム部品且つテキストボックスとブラウザの URL 入力する窓にしかフォーカスが移動されないようです。
ラジオボタンとか、サブミットボタンとかもですよ。
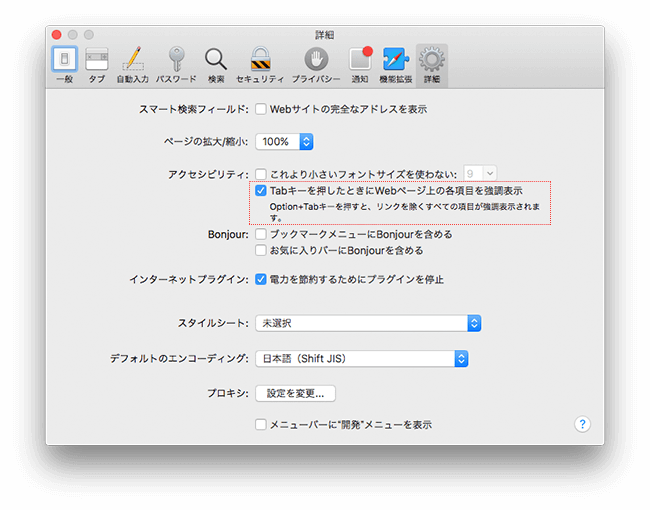
(Safari の)環境設定 > 詳細 > アクセシビリティから、

Tabキーを押したときに Web ページ上の各項目を強調表示にチェックを入れることで、理想的な操作を実現することが出来るようになりました。
ユーザー側に設定してもらわないことにはどうしようもないですね。
ウェブページ側でできるのは、この案内を記載しておくことくらいでしょうか。
フォーム要素のみにフォーカスする OS 設定
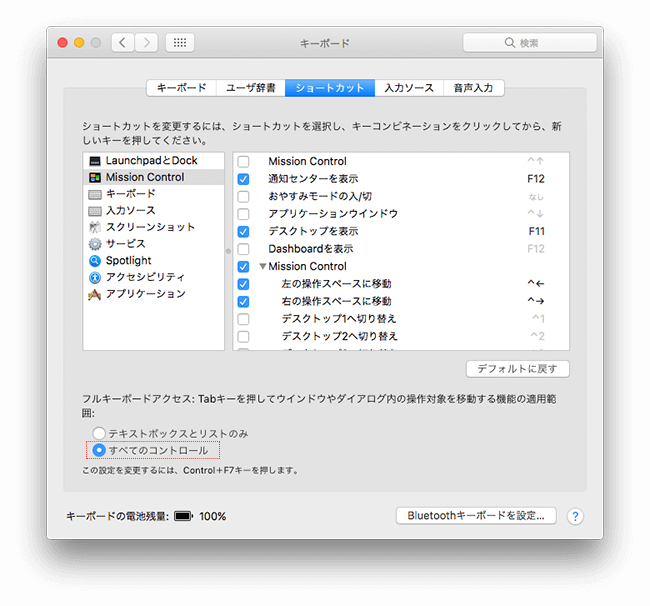
その他に、システム環境設定 > キーボード > ショートカット > フルキーボードアクセスの選択を全てのコントロールに変更にすることで、Safari 側の設定を変更せずとも、Tab キーで submit ボタンやラジオボタンなどのフォーム部品にフォーカスを移動させることが出来るようになりました。

ただ、この設定ではウェブページの操作(遷移)できる要素全てにフォーカスがアクセスできないので、アクセシビリティの面から言うと不十分かと思われます。
健常者?の方はこの設定をしておくことで便利になる可能性はあるかと思いますが、いずれにしてもウェブページ側でできることではありませんね。
環境設定を変更したのにスキップされる要素がある
PC のモダンブラウザしか確認してませんが、IE や Chrome などでは問題なかったのに、何故か Safari だけスキップする要素がある・・・なんて場合は、CSS の問題かもしれません。
<a><img src="hoge"></a>なんてものがあった時に、この要素にフォーカスが当たらずにスキップされるようであれば、display:block;を付けてあげると、フォーカスが当たるようになるかと思います。
ちょっとはまったので。
aタグにdisplay:block;を付ければいいのだけど、間違えてaタグの中のimgにdisplay:block;を付けてしまいましてですね。
macOS の Safari だとそれでもフォーカスが当たるようになるのですが、Internet Explorer だとフォーカスが見えなくなるという事態になり焦りまして。
なかなかそんなことは無いと思いますが、ご注意ください。
ちなみに、display:block;ではなくlist-itemであれば、IE でもフォーカスは消えませんでした。まぁでも普通にaタグにスタイル加える形が意味合いとしても正しくなるケースが多いんじゃないでしょうかね。
※ 上記、環境によって色々あると思うので、必ずしも解決出来るということではないと思います。その点はご承知おきください。
※ Safari 10.0.1
※ macOS Sierra 10.12.1