macOS でテキストのコントラスト比を評価するツール。ウェブアクセシビリティ達成基準のメモ。
Warning: Undefined array key 2 in /home/yuichon/yuichon.com/public_html/wordpress/wp-content/themes/publisher-child/functions.php on line 247
ウェブサイトで表示されるテキストについてのアクセシビリティ確保について、WCAG 2.0 ではコントラスト比の達成基準1.4.3が設けられています。
で、その達成基準1.4.3について、チェックするためのツールも含めてちょいと調べたのでメモ。
コントラスト比をチェックするソフトウェア
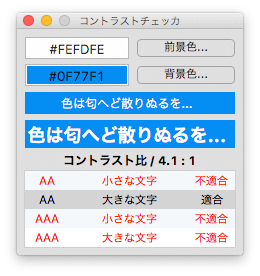
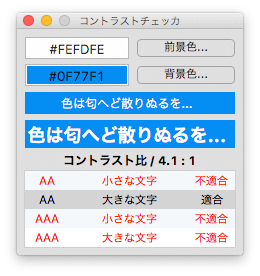
調べてみるとブラウザのアドオン/拡張機能とかでもあるみたいなのですが、利用させていただいた下記ColorTesterがシンプル且つわかりやすく非常に良かったです。(他のツールも使用した上での感想ではありませんが、最初に ColorTester を利用させていただき、特に他のものを試そうと思いませんでした。)

参考:ColorTester – JIS X 8341-3:2010 (WCAG 2.0)の達成基準に基づき背景色と前景色のコントラストのチェックを行うソフトウェア – アルファサード株式会社
※ Windows 版も提供されています。
アルファサードさんって PowerCMS を開発なさっている会社さんですね。
代表の野田純生さんのブログを何気なく拝見させていただいたのですが、ColorTester について触れられている記事がありました。
ColorTesterの色の比較メソッドは W3Cのページにある計算式のそのまま、ほぼコピペです。
(中略)
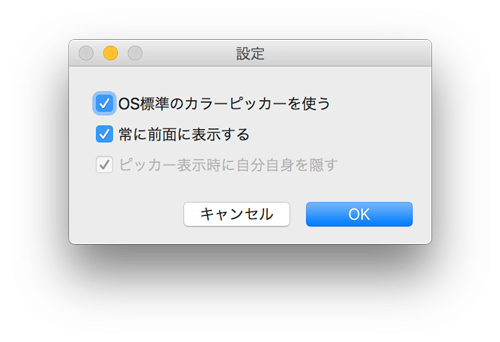
ColorTesterでは「OS標準のカラーピッカーを使う」という設定が選択できます。スポイトアイコンをクリックする「ひと手間」が余分にかかるのですが、より正確に色を拾いたい場合、こちらの設定も試してみてください。
コントラスト比をチェックするツールで測定結果にバラツキがあるので注意してくださいなんて話を何回か目にしたことがありますので、それはチーム内で共通のツールを使うなどプロジェクト開始時に定義等しておけば良いと思いますが、そもそも評価対象の色の抽出精度が低いのは困った問題になりそうです。
ですので、ColorTester を使う際は OS 標準のカラーピッカーを使う設定の方が良さそうですね。ま、macOS 版で確認したところデフォルトでその設定になっているようですので安心なんですけど。

「小さな文字・大きな文字」とは?達成基準が違う。
チェックした結果、小さな文字は不適合、大きな文字は適合、という評価になる場合がありますが、そもそも「小さな文字・大きな文字」とは具体的にどのサイズなのでしょうか。

WCAG 2.0解説書を見る限り、達成基準 1.4.3(※レベルAA)には、サイズの大きなテキストの場合は、3:1 のコントラスト比があれば良いといった旨の記述があります。
ここで言う「大きな文字」のサイズについての記述を見てみると
少なくとも18ポイント、又は14ポイントの太字。あるいは、中国語、日本語、及び韓国語 (CJK) のフォントは、それと同等の文字サイズ。
(中略)
訳注: 日本語の全角文字の場合は、拡大教科書普及推進会議 第一次報告「第2章 拡大教科書の標準的な規格について」に基づき、22ポイント又は18ポイントの太字を「同等な」サイズとみなすのが妥当である。
達成基準 1.4.3 を理解する | WCAG 2.0解説書 サイズの大きな (テキスト) (large scale (text))
となっています。
WEB 方面の私としてはポイント表示だとサイズがイマイチピンと来ません。ですので、ポイント表示をピクセルにして整理しました。
ただし、下記に記載のサイズ以上のテキストはコントラスト比 3:1 でも達成基準(レベルAA)適合とされる。
| pt表記 | px換算 | |
|---|---|---|
| 英数字 | 18pt | 24px |
| 英数字(Bold) | 14pt | 18.67px |
| 日本語文字 | 22pt | 29.34px |
| 日本語文字(Bold) | 18pt | 24px |
ということでいいでしょうか。
ただ、装飾的なフォント、線の細いフォントの利用においては、設定上この基準を達成しているからといって読みやすさが担保されると必ずしも言えないので注意。
pt → px 変換はこちらを利用させていただきました。
参考:[ JavaScript ] フォントサイズ変換(pt↔px)
参考:達成基準 1.4.3 を理解する | WCAG 2.0解説書
※ macOS Sierra 10.12.2
※ Color Tester 1.0