Google Tag Manager と Google Analytics のコンテンツグループを使って著者別の集計する方法
設定自体は大した難易度ではないのですが、取得できない原因がわからずまるまる1日ハマりました。
やりたいこと:著者別にアクセス解析する
Google Analytics でブログの著者別にアクセスを集計したいのですが、トラッキングコードを普通に入れただけでは著者毎にフィルターすることができないため、集計できません。
そこで、コンテンツグループ機能を使って、どの著者の記事が見られているのかなど、分析できるように設定したいと思います。

あ、実はこのブログも要らなくなった原稿(謎)を何名かに寄稿いただいてはいるのですが、基本的には私一人で運営していますので、このブログを分析する意味は特にないのですが、このブログを練習台として設定を進めてみたいと思います。
今回実装した流れ
- Google Analytics のコンテンツグループを作成
- ブログのテンプレート(WordPress)編集
- Google Tag Manager のデータレイヤー変数を作成
- Google Tag Manager の Google アナリティクス設定変数を編集
- データが取得できているかチェックして公開
こんな流れです。
コンテンツグループを利用するだけであれば、Google Tag Manager を使う必要もないのですが、勉強のため今回はあえて利用しています。
GTM を使わないほうが手順も少なく簡単なのですが、ね。
また、コンテンツグループ機能ではなく、カスタムディメンジョンやイベントを定義・計測することで、同様のことは実現できそうですが、今回はとにかくコンテンツグループを使うということでよろしくお願いいたします。
あともう一点、既に Google Tag Manager を使用している前提で話を進めて行きます。
1.【GA】コンテンツグループ作成
まず、Google Analytics 側で、コンテンツグループを作成します。
管理 > ビュー > コンテンツグループと進んで、新規作成をします。

ここでの注意点としては、
- 5個までしかグループを作成できない
- 一度作成してしまうと削除できない(OFFにすれば支障ありませんが)
です。
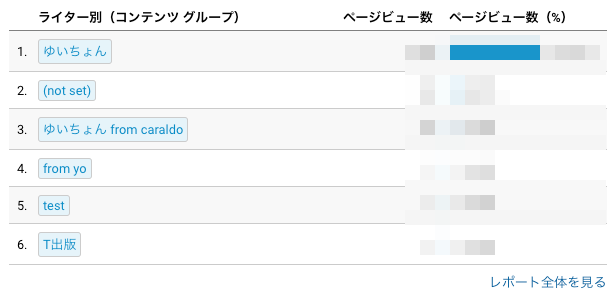
上の画像に「タグ別」とありますが、試しに作って消せなくなったものです。
2.【WordPress】テンプレート編集
仕組みとしては、例えば私が書いた記事のページが表示されたら、「https://hogehoge/123 というページが表示された」等のデータに加えて、「私(ゆいちょん)が表示された」というデータを GTM を経由して GA に送るイメージです。
データの送り方は、どこにスクリプトを書くかで下記2種類があります。
<script>
dataLayer = [{'変数名': '渡す値'}];
</script><script>
dataLayer.push({'変数名': '渡す値'});
</script>ですが、アユダンテ畑岡さんが書かれた記事を参考にすると、書き方を統一することが出来るようなので、そちらに習うと良いかと思います。
以下の書式にすることで、ページ内に出てくる順番を意識する必要がなくなります。
<script> window.dataLayer = window.dataLayer || []; dataLayer.push({'データレイヤー変数名(例:test)': '渡したい値(例:abc)'}); </script>
データレイヤー変数名はなんでも良さそうなので、contentGroup1として、渡したい値には WordPress の関数で著者名を表示the_author_meta('display_name')とかを使ってあげれば良いんだと思いますが、実はここでハマりました。
詳細は後述しますが、私が使用している WordPress テーマが原因の可能性もありますので、まずはそのまま進んでください。
上記コードを
のループの中に置いてあげるととりあえず良いかと思います。※ the_author_meta() はループの外で使用するにはユーザー ID が必要になりますので。
参考:テンプレートタグ/the author meta – WordPress Codex 日本語版
あと、余裕があれば記事ページのみでデータを渡すように出し分けてあげたりすると良いかと思います。
3.【GTM】データレイヤー変数作成
Google Tag Manager で、WordPress から送られてきたデータを受け取れるようにします。
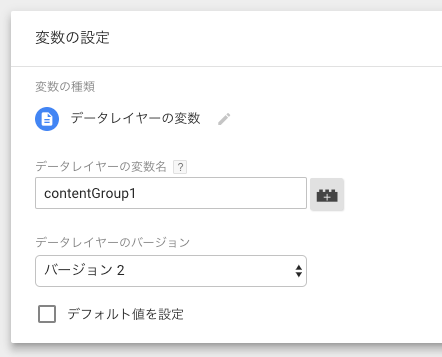
変数のところで、データレイヤーの変数を作成します。

変数名は、先程 WordPress に記載した変数名contentGroup1と入れてあげます。
バージョンはなんでもいいですが、とりあえず現時点で最新の2、デフォルト値は設定しません。変数を上手く受け取れなかったときに、特定の値を計測したければ何か設定してください。設定しなければ(not set)になるだけなので、今回の設定では要らないと思いますが。
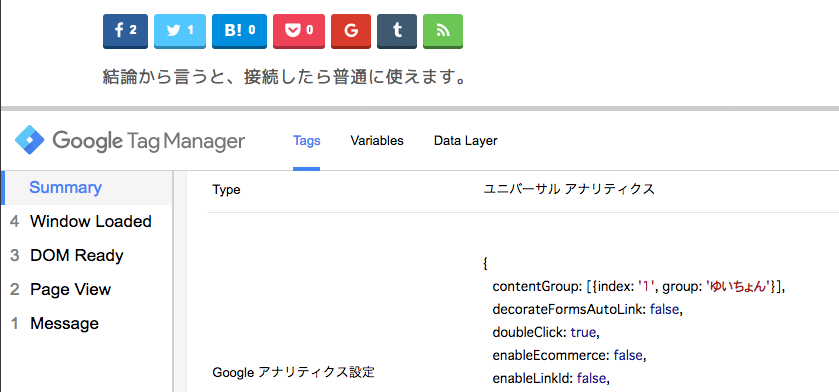
4.【GTM】Google アナリティクス設定変数調整
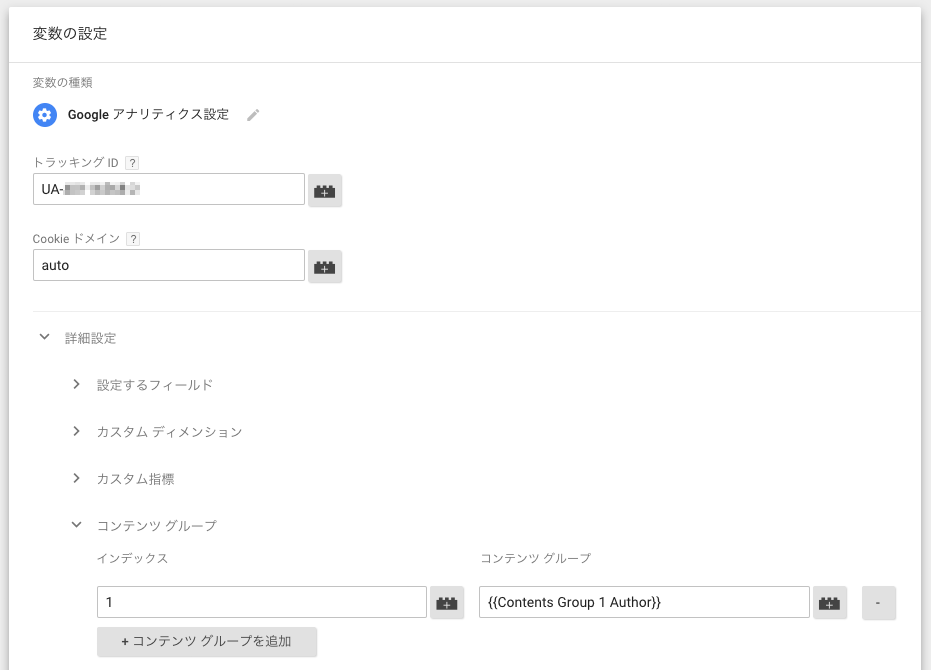
既に GTM を入れて GA でアクセスデータを計測している場合、Google アナリティクス設定という変数が存在しているのではないでしょうか。(この変数を参照しているタグもあるはずです)
Google アナリティクス設定という変数を編集モードにすると、詳細設定 > コンテンツグループがありますので、インデックスに1、コンテンツグループに先程作成したデータレイヤー変数を選択します。

既に GTM GA でアクセス計測しているけどGoogle アナリティクス設定という変数なんて存在してない!といった場合、結構昔に GTM の設定を実施したのではないかと思います。
いつアップデートされたのかはわかりませんが、昔はなかった変数の種類です。(え、ですよね?)
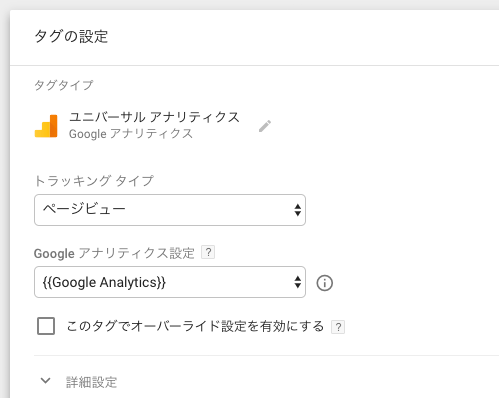
その場合は、設定しているタグの編集モードでこのタグでオーバーライド設定を有効にするにチェックを入れれば上記同様コンテンツグループの設定欄が表示されますので、たぶんこちらでも同じことが出来るかと思います。

5.データが取得できているかチェックして公開
Google Tag Manager のプレビューモードで値が拾えているのを確認できたら公開しましょう。

1日くらい経てばデータが集計されているはずです。(と、言われているみたいですが、30分もしないうちに Google Analytics で反応が確認出来ると思います。)
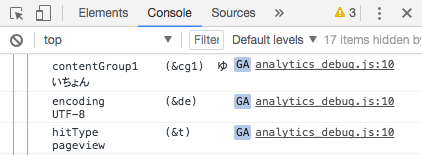
Google Analytics Debugger で確認するのもいいかもしれません。

コンテンツグループにデータが計測されない
GTA のプレビューモード、Google Analytics Debugger でコンテンツグループの値が確認できているのに、何故か GA に値が反映されないという事象が起きていました。
特に難しい設定ではないはずですが、、、
未だに明確な理由はわかっておりませんが、一応現在取得できているのでその方法をメモしておきます。
GTM タグより前で datalayer.push
datalayer.pushするタイミングは、前述の通りwindow.dataLayer = window.dataLayer || [];を加えているので何処に設置しても問題無い認識だったのですが、GTM タグの前に置くことでデータが取得されるようになりました。
私が現在使用している WordPress テーマでは、管理画面から GTM タグを入力する形になっているのですが、<head>開始直後にタグが読み込まれるようになっています。
と、いうことは、
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({'contentGroup1': '<?php the_author_meta('display_name'); ?>'});
</script>を<head>開始直後に置く必要があるわけですが、その位置は WordPress のループの外になってしまうので、先に説明したthe_author_meta('display_name')は利用することができません。
※ ループ内で GTM タグを読み込ませればいいだけの話ですが、色々勘案してそれは無しの方向で(謎)。
ループ外で著者名を取得する方法
幾つか方法があるみたいですが、上手くいったのはこちらの方法。
$post = get_post($post_id); if ($post){ $author = get_userdata($post->post_author); echo $author->ID; }
最後のIDをdisplay_nameにしてあげればループ外でも著者名(表示名)を取得できました。
get_userdataで他にも様々な値が取得できるみたいです。
参考:関数リファレンス/get userdata – WordPress Codex 日本語版
で、最後にトップページとかカテゴリページなどでデータを渡さないようにしてあげて、最終的にはこんな感じのコードになりました。
<?php
if(is_single() || is_author()){
$post = get_post($post_id);
if ($post){
$author = get_userdata($post->post_author);
echo '<script type="text/javascript">';echo "\n";
echo 'window.dataLayer = window.dataLayer || [];';echo "\n";
echo "dataLayer.push ({'contentGroup1': '$author->display_name'})";echo "\n";
echo '</script>';echo "\n";
}
}
?>なんかもっとスマートな書き方とかあるんだろうなぁとは思うのですが、それについてはプログラマの方に教えていただきたい次第。